인트로
안녕하세요. 공대아빠입니다.
제 포스팅을 보시면 보면, 포스팅에 강조되어야 할 단어나 문맥에는 색깔이 칠해져 있는 것을 보셨을 겁니다.

하나하나 드래그해서 배경색을 입힌 것이 아닙니다. 신기하죠?
제가 방법을 상세하게 알려드리겠습니다.
스킨 편집 메뉴 진입
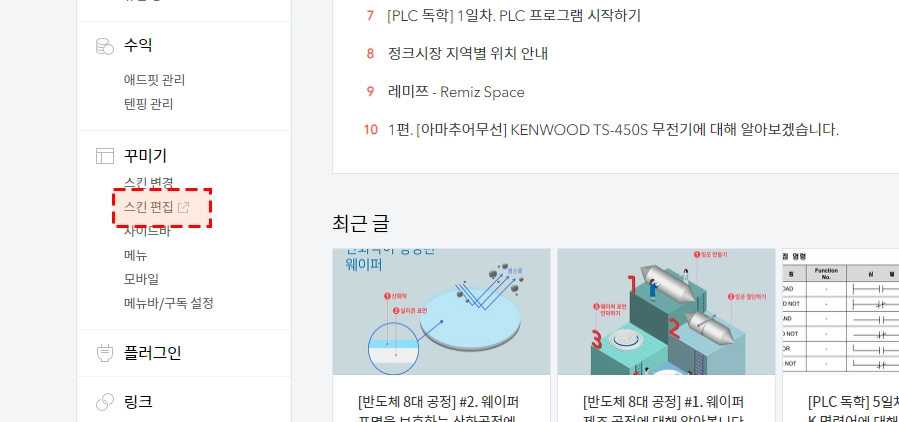
먼저 내 블로그 설정에서 꾸미기-스킨 메뉴 편집으로 진입합니다.

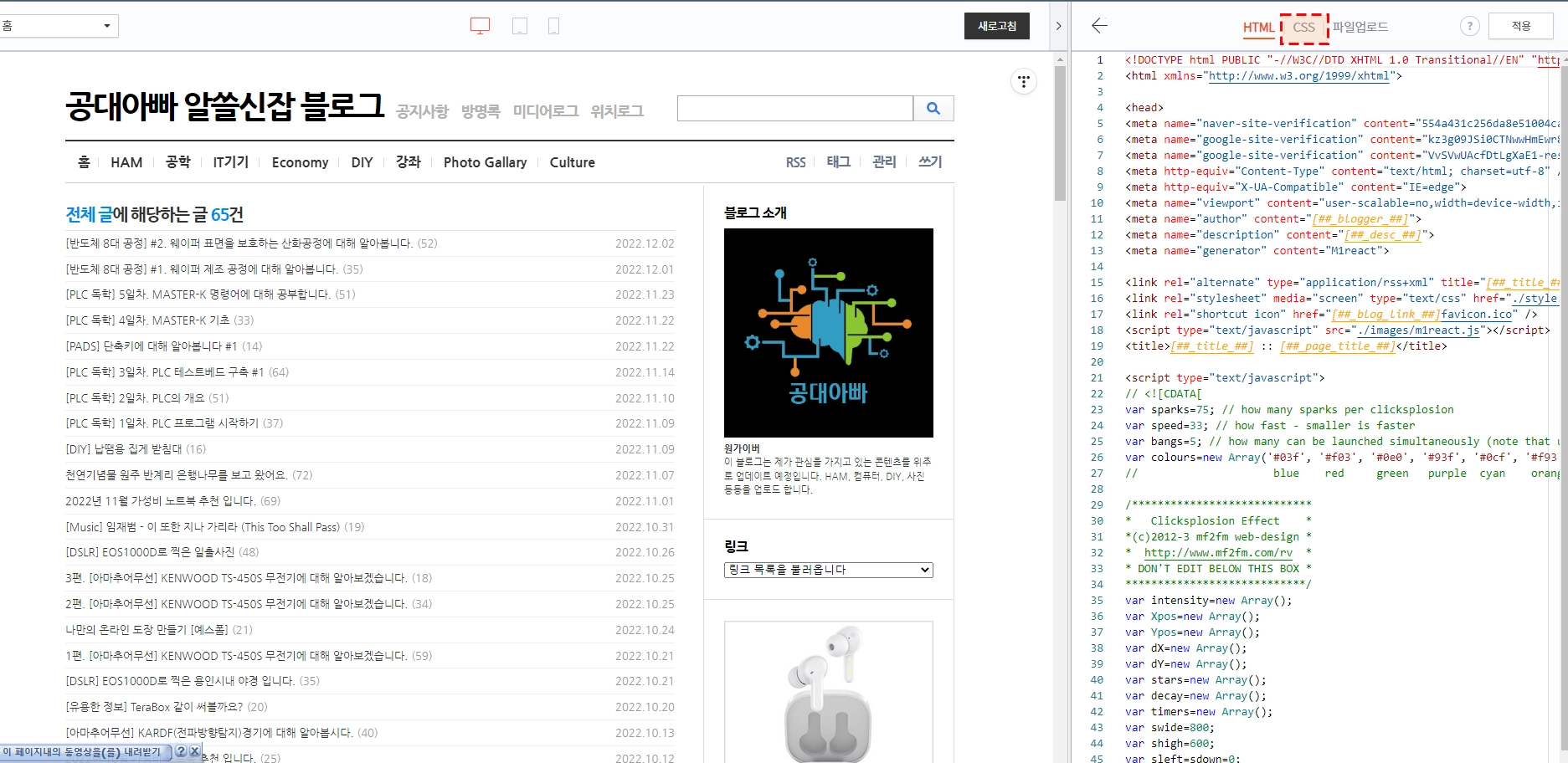
아래 화면이 보이면, 분할화면 우측 상단에 CSS를 클릭합니다.

분할된 2개의 창 가운데를 클릭 후 왼쪽으로 드래그하시면 오른쪽 에디터 창이 넓어지게 됩니다.

u 명령어 수정
u 명령어에 대해 잠깐 알아보고 가겠습니다.
원래의 사용법은 <u> 공대 아빠 </u>를 하게 되면 아래처럼 밑줄이 그어지게 됩니다.

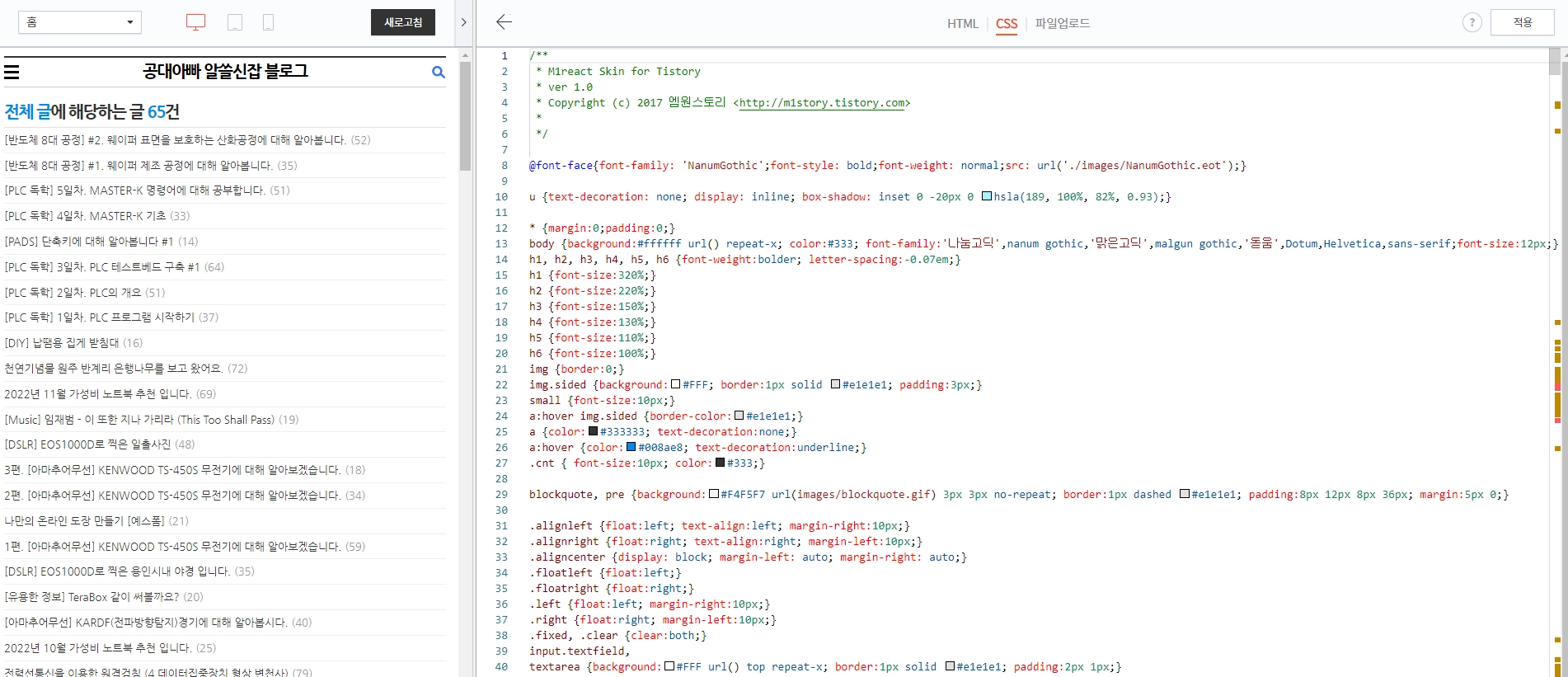
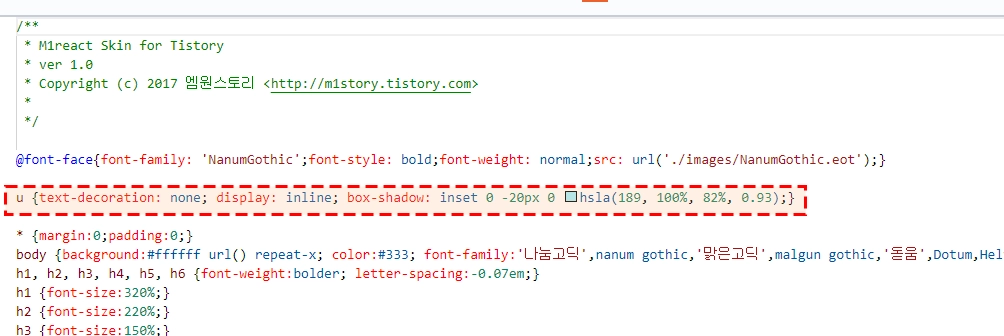
이걸 이용해서 빠르게 하이라이트를 줄 수 있는 코드를 알려드리겠습니다. 삽입 위치는 상단 부분에 넣어주시면 됩니다.

u {text-decoration: none; display: inline; box-shadow: inset 0 -20px 0 hsla(189, 100%, 82%, 0.93);}
위 코드는 u가 적용된 글에 20픽셀의 hsla 색상으로 박스 쉐도우를 넣으라는 내용입니다.
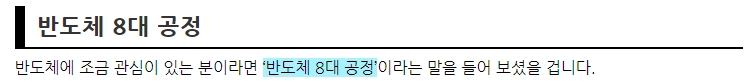
예를 들면 아래와 같습니다.

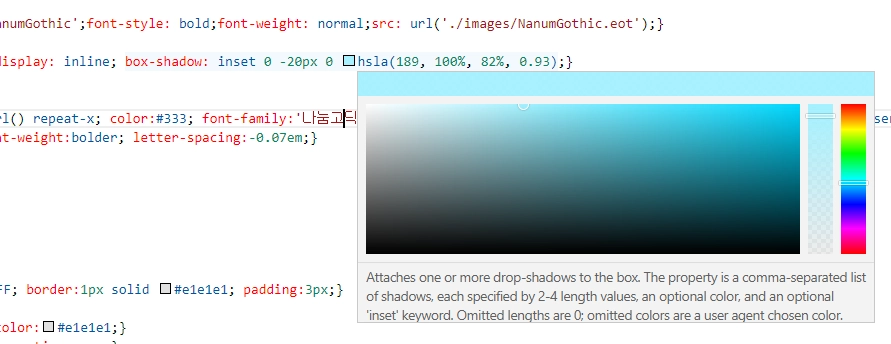
개인의 취향에 따라 색상이나 두께를 바꾸고 싶으시다면, 20px부분을 낮은 숫자로 변경해보시면 됩니다.
그리고 색상 부분은 아래처럼 색깔 위에 마우스를 올려놓으시면 원하시는 색상으로 바꾸는 팔레트가 표시되게 됩니다.

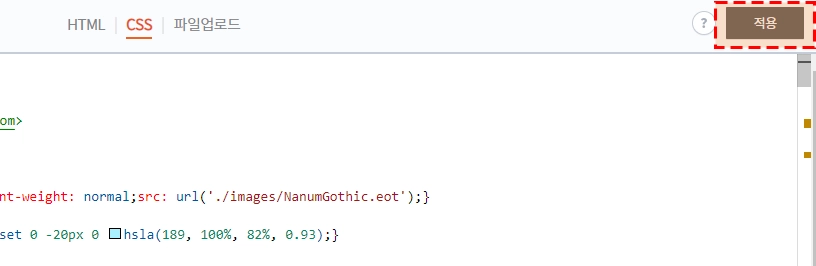
완료되었으면, 오른쪽 위 적용 버튼을 누릅니다.

포스팅에서 u 쉽게 사용하는 단축키
포스팅을 작성하고, 쉐도우 박스를 입히고 싶은 글을 마우스로 드래그하여 선택한 후 키보드 Ctrl + u를 누르면 밑줄이 그어지게 됩니다.
현재 에디터 상태에서는 밑줄로 보이지만, 발행 후 포스팅에서는 원하는 색으로 강조된 글이 보여짐으로서 포스팅을 보는 독자에게 내가 어떤 내용을 전달하고 싶은지 알려줄 수 있습니다.
마무리
오늘은 포스팅에서 내용을 강조하는 간단한 팁에 대해 알려드렸습니다.
다음 포스팅에서는 마우스 클릭할 때 터지는 폭죽에 대해서 포스팅해보겠습니다.
포스팅 읽어주셔서 감사합니다.
즐거운 하루 보내시고요, 공감과 구독은 저에게 동기부여가 됩니다.
'강좌 > HTML & CSS' 카테고리의 다른 글
| [Tips] 내 블로그 마우스에 폭죽 효과를 적용해봅시다. (55) | 2022.12.12 |
|---|

댓글